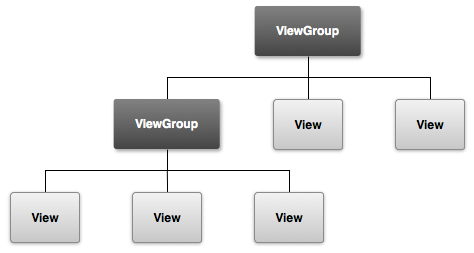
El esquema de interface de usuario para aplicaciones móviles, esta compuesto de vistas (View) y grupos de vista (ViewGroup). Y con esta forma jerárquica podremos construir nuestra aplicación web, esto es, vistas donde el usuario puede interactuar con campos y botones por ejemplo y grupo de vista desde donde el usuario podrá acceder a otras vistas ocultas.

En este pequeño tutorial veremos cómo crear un campo de texto donde el usuario podrá escribir y un botón, al cual más adelante le aplicaremos una función.
Crear una vista
Para crear una vista, deberemos abrir el archivo activity_main.xml de la carpeta res/layout.
Puesto que elegimos BlankActivity en el wizard de Eclipse, el XML contiene una vista RelativeLayout con un campo de texto con nuestro querido "Hello World". Lo primero que vamos a hacer es eliminar la etiqueta y sustituir RelativeLayout por LinearLayout, además indicaremos que la orientación será horizontal con el atributo: android:orientation. Quedando así vuestro archivo activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
LinearLayout es un grupo de vista (una subclase de ViewGroup) que establece la orientación de sus hijos. El orden de aparición de sus hijos vendrá dado por su aparición en el XML.
Otros atributos de LinearLayout son android:layout_width y android:layout_height, que son requeridos en todos las vistas. Mediante su valor "match_parent" se establece que su dimensión debe ser la máxima de su vista padre.
Añadir un campo de texto
Para añadir un campo de texto, deberemos incluir la etiqueta dento de LayerLayout.
Como en todas las vistas, deberemos indicar las propiedades del campo dentro de su etiqueta.
android:id="@+id/edit_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="@string/edit_message"/>
Los atributos básicos son:
- android:id
para poder referenciar al campo desde otra parte de la aplicación, el símbolo @ es obligatorio si lo queremos llamar desde otra parte de la aplicación, seguido de "/" y del tipo de recurso, en este caso id y seguido de su nombre. El símbolo + es para cuando se define el recurso ID por primera vez. - android:layout_width y android:layout_height
nos permiten indicar el ancho y alto del campo de texto, con wrap_content éstos se adaptarán al mínimo necesario para el texto. Si usáramos match_content, el campo de textos se adaptaría al máximo tamaño de su padre LinearLayout - android:hint
es el texto que aparecerá cuando el campo esté vacío, similar a placeholder en HTML5, en este caso le hemos asignado una srting llamada edit_message que deberá estar definida en el archivo strings.xml del directorio res/values/
Nota: se ha establecido como norma, el usar el mismo nombre para el ID del recurso y el string con el texto del mismo, de esta forma evitaremos colisiones en los nombres y facilitaremos su uso.
Añadir el recurso del string
Como ya he adelantado, para añadir definiciones de las variables, habrá que modificar el archivo res/values/strings.xml. En él podremos añadir todos los textos de nuestra aplicación, de esta forma facilitaremos la posibilidad de añadir un segundo idioma a la aplicación.
<?xml version="1.0" encoding="utf-8"?>
<stringname="app_name">Mi primera Aplicación
<stringname="edit_message">Escribe tu nombre
<stringname="button_send">Enviar
<stringname="menu_settings">Ajustes
Añadir un botón
Justo después de añadir nuestro campo de texto, deberemos añadir el botón de la siguiente forma:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_send"/>
Con este script, veremos un campo de testo y un botón que ocupan lo justo para que se pueda meter el texto que les ayamos indicado, pero aunque para el botón es lo ideal, para el campo de texto no lo es, puesto que debería ocupar el mayor espacio posible. Para ello deberemos utilizar el atributo: android:weight.
Este nuevo atributo, permite distribuir las dimensiones de los objetos por un peso específico. Si tienes un campo con un peso igual a 2 y un botón con un peso de 1, el layout tiene un total de 3, con lo cual 2/3 artes se irán para el campo de texto y el resto, un 1/3, para el botón.
Por defecto, las vistas tienen un valor de 0, con lo que si asigmanos a nuestro campo un peso de 1, y dejamos al botón SIN peso, éste último adoptará el espacio mínimo y el campo el máximo posible.
Por otro lado, si al campo de texto le indicamos un peso = 1, deberemos indicar que su ancho sea 0 (0dp) para que así el sistema se evite su cálculo innecesario, quedando el código de la siguente manera:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<EditTextandroid:id="@+id/edit_message"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:hint="@string/edit_message"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_send"/>
En el siguiente tutorial veremos cómo aplicar una función a nuestro botón "Enviar"